Długo zastanawiałem się nad tym wpisem, pomny moich poprzednich prezentacji narzędzi dla programistów czy deweloperów, z którymi kazaliście mi spadać ...

Długo zastanawiałem się nad tym wpisem, pomny moich poprzednich prezentacji narzędzi dla programistów czy deweloperów, z którymi kazaliście mi spadać na drzewo. Ale później pomyślałem, że nie wszyscy dysponują przecież własnymi rozwiązaniami, serwerami, vps-ami albo dopiero zaczynają swoją przygodę z kodowaniem, a im takie narzędzie powinno przypaść do gustu i co więcej, pomóc w ich pierwszych krokach.
Sam nie jestem programistą, ale co mnie ciągnie do tego typu rozwiązań to magia czarnego ekranu. Obecnie niejako zmuszony jestem do pracy na Windowsie i wszędzie, gdzie widzę możliwość odpalenia terminala, z miejsca łapię bakcyla. Swoją przygodę z komputerami na dobre zacząłem jakieś 13,14 lat temu tym modelem, zakupionym na Allegro.
Jedyne, co można było na nim zainstalować, oprócz windowsa, to linuks w wersji tekstowej. Tak się zaczęła moja przygoda z czarnym ekranem i z bardzo popularną wtedy dystrybucją PLD. Zabawa w konfigurację internetu, instalowanie "z palca" programów typu mc, mutt czy vi, jeszcze bez kolorowania składni, na które sprzęt nie pozwalał, tak mi się spodobała, że z czasem i zakupem nowszych komputerów i instalowaniem linuksów już z trybem graficznym często nadal pracowałem w terminalu bawiąc się już w szerszym zakresie tymi programami. Do tego stopnia mi to przypadło do gustu, że gdy zmuszony byłem na czasową przesiadkę na Windowsa korzystałem z kont shell. Najpierw kupiłem takowe na desk.pl, później przesiadłem się na rootnode, z którymi łączyłem się przy pomocy programu putty.
Dobra, bo się zagadałem tytułem wstępu. To tak na wszelki wypadek, jakby ktoś pytał, po co się zabieram za opisywanie narzędzi dla programistów, skoro nie jestem programistą. Lubię to:).
Przejdźmy już zatem do samego narzędzia. Nie będę się wymądrzał przy jego opisywaniu, ale jeśli się w czymś tam pomylę, poprawiajcie mnie proszę w komentarzach, już bez złośliwości:).
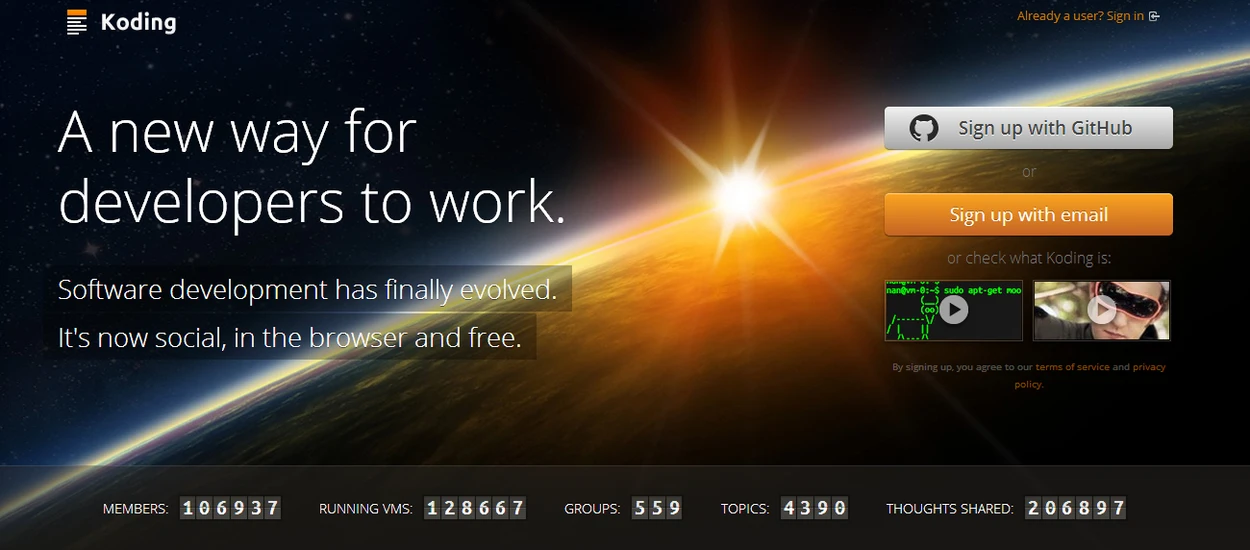
Koding to takie miejsce pracy dla deweloperów, gdzie możemy założyć sobie swój VMS, a w ramach konta w serwisie zakładać grupy tematyczne i uczestniczyć w dyskusjach na tematy programistyczne, a więc znaleźć też i nowe kontakty czy pomoc w rozwiązywaniu bieżących problemów z kodowaniem.
Na początek możemy przetestować to w swojej przeglądarce bez zakładania konta, korzystając z tego rozszerzenia - Terminal.
Po założeniu konta uzyskujemy miejsce na dysku i dostęp do wszystkich usług i aplikacji. Domyślnie zainstalowany jest edytor tekstu i terminal, które możemy uruchamiać w osobnych zakładkach.
Oczywiście pierwsze swoje kroki skierowałem do tego ostatniego.
Oprócz domyślnie zainstalowanych programów, mamy dostępny jeszcze cały pakiet programów i narzędzi w katalogu aplikacji.
Jeśli chcemy poszukać pomocy w rozwiązaniu naszych problemów wśród innych deweloperów, możemy dołączyć do wybranego forum dyskusyjnego.
Konwersacje z wybranymi użytkownikami serwisu również są dostępne, ale obecnie moduł ten jest w budowie i nie zapisuje ich w historii.
Osobną częścią serwisu są grupy, do których możemy dołączyć i dyskutować w jej ramach lub założyć własną.
Do wygodnego korzystania z tych grup, dostępne mamy też ustawienia powiadomień przy nowych odpowiedziach czy wybranych aktywnościach w serwisie.
W zasadzie to wszystko, co znajdziemy w Koding. Na chwilę obecną możliwe jest założenie jednej wirtualnej maszyny za darmo, każda następna kosztuje 5$ miesięcznie. Nie znalazłem nigdzie informacji, jaką przestrzenią możemy dysponować, ale podejrzewam, że jest to 2GB, które możemy powiększyć poprzez linki referencyjne do 16GB.
Mój link referencyjny - Koding, a tu bezpośredni dostęp do serwisu. Tak więc pozostaje mi życzyć miłego kodowania w Koding:).
Hej, jesteśmy na Google News - Obserwuj to, co ważne w techu