Jeśli śledzicie opisywane przeze mnie aplikacje webowe na Antyweb, zauważyliście zapewne, że sporo nowych pozycji pojawiło się już w tym temacie u nas...
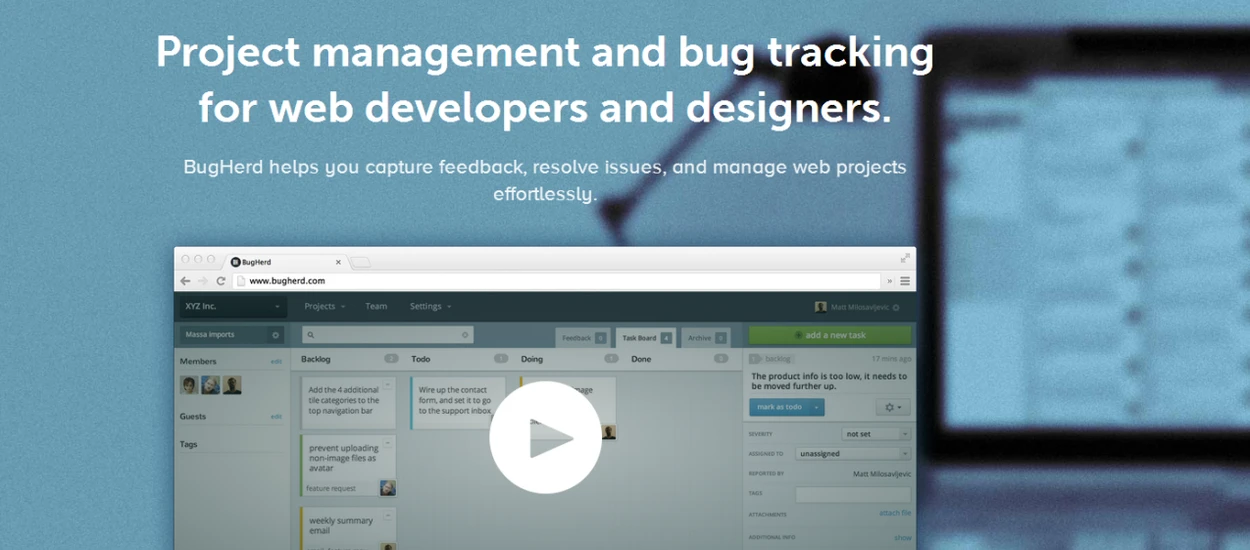
Zarządzanie projektami i śledzenie błędów dla twórców stron internetowych

Jeśli śledzicie opisywane przeze mnie aplikacje webowe na Antyweb, zauważyliście zapewne, że sporo nowych pozycji pojawiło się już w tym temacie u nas. Jedne podobały się Wam bardziej, inne mniej, zwykle też dzieliliście się swoimi rozwiązaniami, z których korzystacie na co dzień. Dziś podzielę się z Wami nowym projektem, na który trafiłem zbyt późno, bo byłby nam bardzo przydatny w czasie, gdy my zmienialiśmy wiosną Antyweba.
Mowa o BugHerd, kompleksowym rozwiązaniu do zarządzania projektami internetowymi, pozwalającymi na śledzenie błędów na stronie. Przydatnym zarówno do pracy w zespole, jak i w zbieraniu feedbacku od użytkowników. To wszystko w niezwykle przyjaznej i przejrzystej formie.
Całość opiera się na aplikacji webowej, gdzie zbieramy wszystkie zgłoszenia błędów czy poprawek i użytecznym rozszerzeniu do przeglądarek, do ich zgłaszania.
W czasie, gdy my wdrażaliśmy nowego Antyweba, pojawiło się kilkanaście błędów na stronie, które to wyłapaliśmy sami lub dostaliśmy na email bądź w komentarzach od Was. Za każdym razem robiliśmy zrzuty i dodawaliśmy do jakiegoś wewnętrznego panelu zgłoszeń u projektanta. Wiele z nich się dublowało czy też ciężko było dokładnie wskazać, gdzie tkwi błąd. To po naszej stronie, już sobie wyobrażam, jaki misz masz i rozgardiasz panował po drugiej stronie twórców.
Tutaj wszystko jest ładnie ułożone i funkcjonalne. Zarówno po stronie zgłaszanych błędów, jak i ich gromadzenia w panelu zarządzania kontem na BugHerd.
Po zainstalowaniu rozszerzenia na stronie projektu uruchamia się automatycznie dodatkowy pasek do zgłaszania błędów. Wystarczy wskazać go dokładnie ikoną lokalizacji i opisać, no i przyporządkować odpowiedzialną osobę do jego usunięcia.
W rezultacie na stronie widzimy tylko lokalizacje błędów, a po najechaniu myszką na każde z nich wysuwa się pasek ze szczegółami.
Jak to wygląda później po stronie panelu zarządzania? Każde zgłoszenie ląduje na głównej tablicy na naszym koncie, gdzie możemy je sobie porozdzielać w osobnych kolumnach do zrobienia, w trakcie czy już wykonane.
Oczywiście metodą przeciągnij i upuść.
Każde zgłoszenie opatrzone jest dokładnymi informacjami, zawierającymi lokalizację błędu w kodzie strony, dane przeglądarki, ekranu, systemu operacyjnego oraz dołączonym zrzutem ekranu.
Z dodatkowych opcji mamy do dyspozycji integrację konta z zewnętrznymi serwisami, miedzy innymi z GitHubem. To wszystko dla wygodnej pracy wewnątrz zespołu. Jeśli strona już działa i chcemy przyjmować takie zgłoszenia także od użytkowników naszego serwisu, twórcy projektu udostępnili możliwość dodania w kodzie strony widżetu, działającego podobnie jak wspomniane rozszerzenie (które wymaga posiadania konta w serwisie).
Lub po prostu zainstalować wtyczkę, jeśli nasz serwis działa w oparciu o WordPressa, Drupala bądź Expression Engine.
Na koniec o opłatach, które nie są male, ale jeśli dany zespół pracuje na kilkunastoma projektami w ciągu roku, myślę, że warte jest to przemyślenia.
Jeżeli to pojedynczy projekt, możemy skorzystać też z miesięcznego planu.
Ewentualnie do dyspozycji mamy 14 dniowy okres próbny w pełnej wersji. Nie wymagane jest podawanie żadnych danych czy wprowadzania kart do późniejszej płatności. Tę opcję proponuję wszystkim chcącym przetestować możliwości BugHerd na jakimś "żywym organizmie", nad którym obecnie pracujecie. Dwa tygodnie wydają się wystarczającym czasem na dogłębne zapoznanie się z tym projektem bez ponoszenia dodatkowych kosztów.
Hej, jesteśmy na Google News - Obserwuj to, co ważne w techu