Powiedzmy sobie szczerze, interfejs Facebooka trudno nazwać ładnym. Jeszcze zrozumiałbym to, gdyby Zukcerberg i jego ludzie wynagrodzili nam to intuic...

Powiedzmy sobie szczerze, interfejs Facebooka trudno nazwać ładnym. Jeszcze zrozumiałbym to, gdyby Zukcerberg i jego ludzie wynagrodzili nam to intuicyjnością i ergonomią, ale tutaj też próżno szukać rewelacji. Biedny użytkownik musi sobie zatem radzić sam, jeśli chce, żeby strona, na której spędza większą część dnia, wyglądała efektownie.
Efektownie i efektywnie, bo sposób, który chcę zaprezentować czerpie pełnymi garściami z CSS3. Jego twórca, użytkownik o nicku josher8a ciągle rozwija projekt, który dodatkowo zdecydował się udostępnić na zasadach licencji Creative Commons. W istocie jest to nic innego, jak arkusz CSS, który modyfikuje wygląd wybranych elementów interfejsu Facebooka. W jaki sposób?
Zanim przejdę do opisu, kilka kwestii technicznych, żeby pobrać i zastosować styl ze strony userstyles.org (zarówno ten opisywany przeze mnie, jak i każdy inny), konieczne będzie zainstalowanie odpowiedniej wtyczki - Stylish. Jest ona dostępna dla wielu przeglądarek: Opery, Firefoksa, Chrome, a więc nie powinno być problemów z kompatybilnością.
Jak już sobie sprawimy Stylish, możemy bez skrępowania przeglądać zasoby userstyles.org i instalować co popadnie. W taki oto sposób odpicowałem swojego Facebooka. Styl, o którym mowa, nosi nazwę Facebook App CSS3 i jak sama nazwa wskazuje wykorzystuje masę nowoczesnych funkcji, jak przejścia, cienie, gradienty i animacje. Zrzuty ekranu oddają efekt tylko połowicznie, bo nie widać na nich tych wszystkich subtelnych efektów, które wyświetlane są po najechaniu myszą na wybrane polecenia.
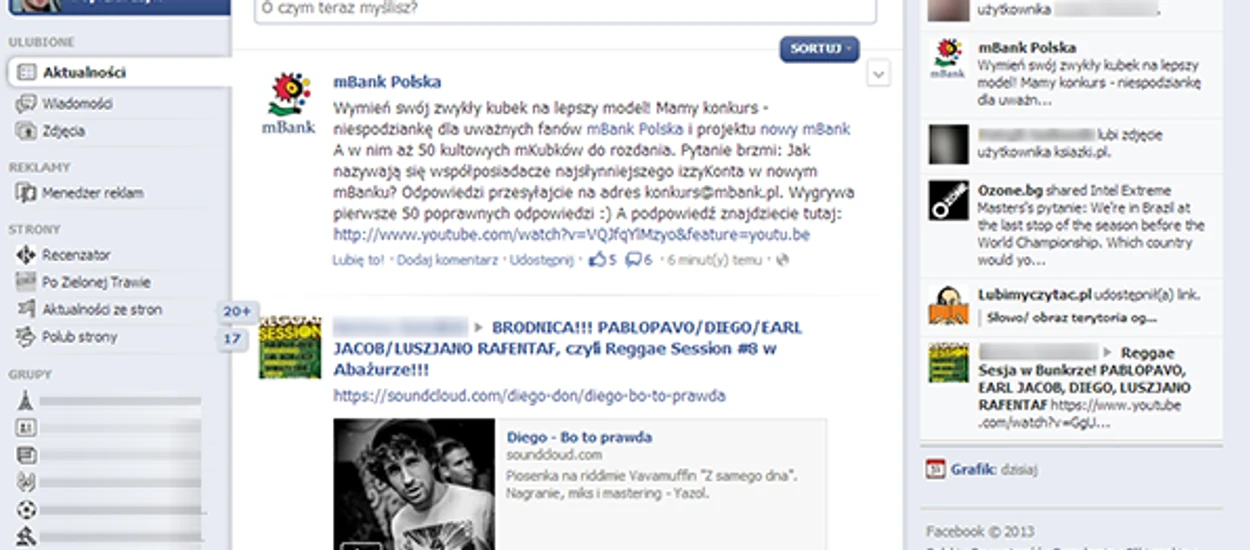
Przede wszystkim w oczy rzuca się dobre dopasowanie kolorów. Nasz stream ma białe tło, a wszystko wokół opatrzono błękitem. Boksy oraz ramki zaokrąglono, dodając delikatne cienie. Absolutnym mistrzostwem jest kolumna po lewej stronie, gdzie ikonki po najechaniu robią się kolorowe i wysuwają nieco w bok - oczywiście wszystko odbywa się płynnie.
Bardzo fajnie rozwiązano też górny pasek nawigacyjny. Pole wyszukiwarki jest teraz animowane i rozwija się po kliknięciu, a ikonki powiadomień wycentrowane. Każda chmurka ma zaokrąglone, mocno granatowe rogi. Niestety tutaj zaobserwowałem pewien problem, bo w chmurkach zaproszeń do znajomych i wiadomości nic się nie wyświetla. Mam nadzieję, że to tylko przejściowe i w kolejnej aktualizacji problem zostanie rozwiązany. Zasadniczo nie jest to szczególnie uporczywe, bo zawsze możemy przejść do nowej podstrony i tam odpowiedzieć na wiadomości/zaproszenia.
Dodatkowo, możemy zainstalować rozszerzenie dla chatu, które zmienia kolory chmurek i umieszcza wypowiedzi różnych osób po przeciwległych stronach. Efekt widać na zrzucie powyżej. Prawda, ze wygląda to nieźle?
Efektów i nowości jest bardzo dużo, jednak miejscami daje się we znaki, że to jednak dość amatorski projekt. Mam tutaj na myśli niedopracowane miejscami ułożenie elementów (w większości przypadków to kwestia przestawienia o 1-2 piksele, więc jeżeli mamy jakiekolwiek pojęcie o CSS, możemy to łatwo naprawić - Stylish pozwala na edycję zaisntalowanych styli). Nie zmienia to jednak faktu, że Facebook w takiej formie wygląda fenomenalnie i jest bardzo miłą odmianą dla standardowego, nudnego interfejsu.
Hej, jesteśmy na Google News - Obserwuj to, co ważne w techu



