Testując tę aplikację, którą dziś chcę Wam zaprezentować, uznałem, że to najlepsza propozycja dla programistów, deweloperów tworzących własne aplikacj...

Testując tę aplikację, którą dziś chcę Wam zaprezentować, uznałem, że to najlepsza propozycja dla programistów, deweloperów tworzących własne aplikacje mobilne. Często testuje wybrane pozycje ze sklepów mobilnych i naprawdę niewiele jest takich, które mają własne strony internetowe - mówię o polskich twórcach. Inaczej się ma sprawa z zagranicznymi deweloperami.
Z jednej strony to rozumiem, skupiają się raczej na swoim produkcie, ulepszaniu i poprawianiu, ale z drugiej strony taki serwis dla swoich projektów, to wizytówka zespołu, która jeszcze bardziej uatrakcyjni jego postrzeganie w sieci. Okazuje się na przykładzie dzisiejszej mojej propozycji do przetestowania Webflow, że nie zabiera też zbyt wiele czasu, jest za darmo, dostosowana do wyświetlania na wszystkich urządzeniach mobilnych i prezentuje się naprawdę okazale.
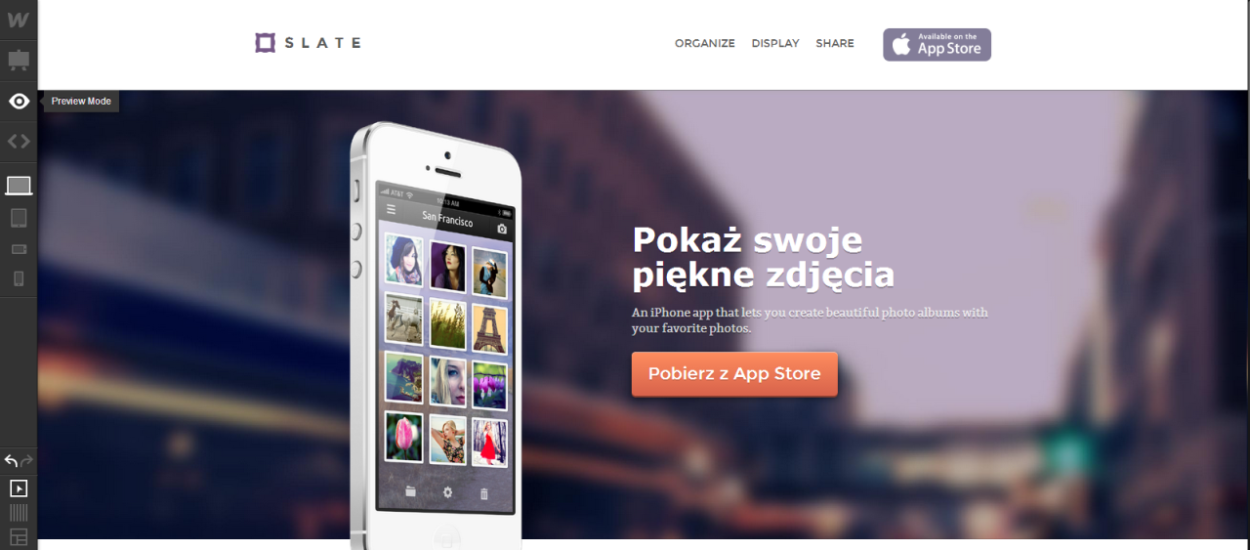
Na początek wystarczy nazwać nasz projekt strony i wybrać szablon, na podstawie którego chcemy stworzyć nasz serwis. Można też skorzystać z pustego szablonu i przy pomocy dostępnych narzędzie samemu go zaprojektować. Ja wybrałem celowo szablon prezentujący aplikację mobilną.
W centralnej części mamy nasz serwis z edytowalnymi elementami, po prawej zestaw narzędzi do edycji i tworzenia, po lewej menu z opcjami podglądu całego serwisu, jak i jego wyglądu na urządzeniach mobilnych.
Zaczynając modyfikację na potrzeby opisania Wam tego serwisu obawiałem się tylko o czcionki i polskie znaki, ale okazało się, że jest tak duży wybór również z obsługą polskich znaków, że bez problemu znajdziecie coś dla siebie. A dodatkowo można zaimportować do swojego projektu w ustawieniach swojego konta, czcionki Google.
Wszystkie elementy włącznie ze zdjęciami czy przyciskami możemy edytować, zmieniać, przesuwać, usuwać i wstawiać nowe. By móc wygodnie przechodzić pomiędzy wybranymi sekcjami strony możemy skorzystać z nawigatora, dostępnego również w prawym menu narzędzi.
Gdy już nasze modyfikacje dobiegną końca, podglądamy tylko jak to się prezentuje na wszystkich urządzeniach.
I eksportujemy nasz projekt na dysk w spakowanym pliku. Zapisują się w nim wszystkie pliki, włącznie ze skryptami, arkuszem stylu i zdjęciami. Wystarczy wrzucić zawartość na nasz serwer i mamy gotowy serwis www prezentujący naszą aplikację.
Jeśli nie dysponujemy serwerem ani adresem www, możemy skorzystać z przyporządkowanej naszemu projektowi subdomeny w Webflow, ale to już wiąże się z dodatkowymi kosztami. W darmowej wersji jest tylko opcja stworzenia trzech takich gotowych serwisów bez limitu eksportowania.
Jeśli chcecie zapoznać się z wszystkimi możliwościami serwisu, włącznie z tworzeniem stron "od zera", zapraszam na stronę filmów instruktażowych - http://tutorials.webflow.com/.
Hej, jesteśmy na Google News - Obserwuj to, co ważne w techu