Dynamiczny rozwój języków projektowania interfejsów, który obserwowaliśmy od końca lat 90-tych, przez ostatnie 5 lat dopadła stagnacja. W okolicach 2014 r. bezapelacyjnym zwycięzcą został styl flat design, charakteryzujący się radykalnym spłaszczeniem wszystkich elementów, stosowaniem uproszczonych form i kolorystyki oraz zwiększeniem wizualnej roli elementów typograficznych.

Tak zaprojektowane interfejsy wyglądają nowocześnie i elegancko, ale jednocześnie przez ograniczenie środków wyrazu stały się dość monotonne i podobnie do siebie. Mają też pewne braki „ergonomiczne”, pogarszające komunikację z użytkownikiem. Ostatnio daje się zauważyć na tym polu pewien ferment intelektualny który, choć trudno nazwać rewolucją, może wprowadzić trochę odświeżających zmian, lub chaosu. Fluent Design od Microsoftu oraz rozwijany przez niezależnych projektantów a nawiązujący do pierwszych iOS nowy skeumorfizm, rzucają nieśmiałe wyzwanie płaskiemu, cyfrowemu światu.
Flat design zdobywa świat
Dzisiejszy płaski trend został wprowadzony ponad dekadę temu przez spóźnionego na smartfonową imprezę Microsofta. Metro UI, jak początkowo nazwała swój styl firma, było rozwinięciem zasad zastosowanych w interfejsie niszowego odtwarzacza MP3 o nazwie Zune i zatrzęsła światem projektantów. Windows Phone co prawda sukcesu nie odniósł, ale część jego założeń projektowych szybko została zaadoptowana, choć w mniej radykalny sposób, przez konkurencję.
Główną ofiarą został obowiązujący u Apple skrajny skeumorfizm, język projektowania oparty o zasadę naśladowania rzeczywistości. Elementy systemu, często fotorealistycznie, przypominały fizyczne urządzenia, materiały czy przełączniki. Interfejsy tego typu, pomimo wizualnej ciężkości, były bardzo intuicyjne dla niedoświadczonego użytkownika. W początkach smartfonowej rewolucji z pewnością ułatwiły im adaptację do logiki nowego narzędzia. Wprowadzenie Windows Phone 7 spowodowało jednak, że tak spójny iOS, jak i chaotyczny wtedy Android, zaczęły wyglądać przestarzale i „barokowo”.
Odpowiedzią Apple był iOS 7 i macOS 10.10, Android wprowadził Material Design, i to właśnie te systemy rozniosły „płaskość” po świecie. Projektanci i użytkownicy aplikacji, stron internetowych szybko zaadaptowali się do nowego trendu. Paradoksalnie najdłużej zajęło to użytkownikom stacjonarnych Windows. Najpierw całkowicie odrzucili zbyt rewolucyjną 8-kę, potem dość długo mieli ambiwalentne uczucia wobec Windows 10. Ale poza konserwatywnym interfejsem Windows 7, płaskość i tak zalała ich w aplikacjach, przeglądarkach i telefonach. Oprócz tego, że Flat Design wygląda nowocześnie, nie bez znaczenia dla jego sukcesu jest to, że jest znacznie prostszy w projektowaniu. Źle zaprojektowana płaska aplikacja nie razi aż tak bardzo jak jej skeumorficzny odpowiednik. Sukces tego minimalistycznego trendu był tak duży, że wyszedł poza świat komputerów i ogarnął także tradycyjne media.
Płasko nie znaczy, że bez problemów
Jak wspomniałem na wstępie, Flat Design nie jest jednak świętym Graalem projektowania i ma też swoje ciemne strony. Tendencja do maksymalnego upraszczania zubaża środki wyrazu, co w efekcie powoduje, że aplikacje stają się coraz bardziej do siebie podobne. Bez wyraźnych tekstowych identyfikatorów czasem trudno się połapać, z czego aktualnie korzystamy. Nie przypadkowo iOS doczekał się w pewnym momencie drastycznego pogrubienia tych identyfikatorów, pomimo że wizualnie nie było to korzystne dla systemu.
Jednak najczęściej podnoszoną wadą, jest problem z czytelną wizualizacją tego, czy dany element UI jest aktualnie aktywny czy wręcz przeciwnie. Ten problem pogłębia się wraz ze wzrostemskomplikowania interfejsów. Skeumorfizm radził sobie pod tym względem znacznie lepiej, dzięki odwzorowywaniu głębi widać było czy dany przycisk jest wciśnięty, czy wskaźnik jest aktywny i podświetlony czy też nie. Zasadniczo, im bardziej zaawansowany program, tym ciężej o przejrzystość. Komunikatywność spada także w przypadku używania, coraz popularniejszych przecież, trybów ciemnych.
Autor: Filip Legierski - Dribbble
Trzecia droga
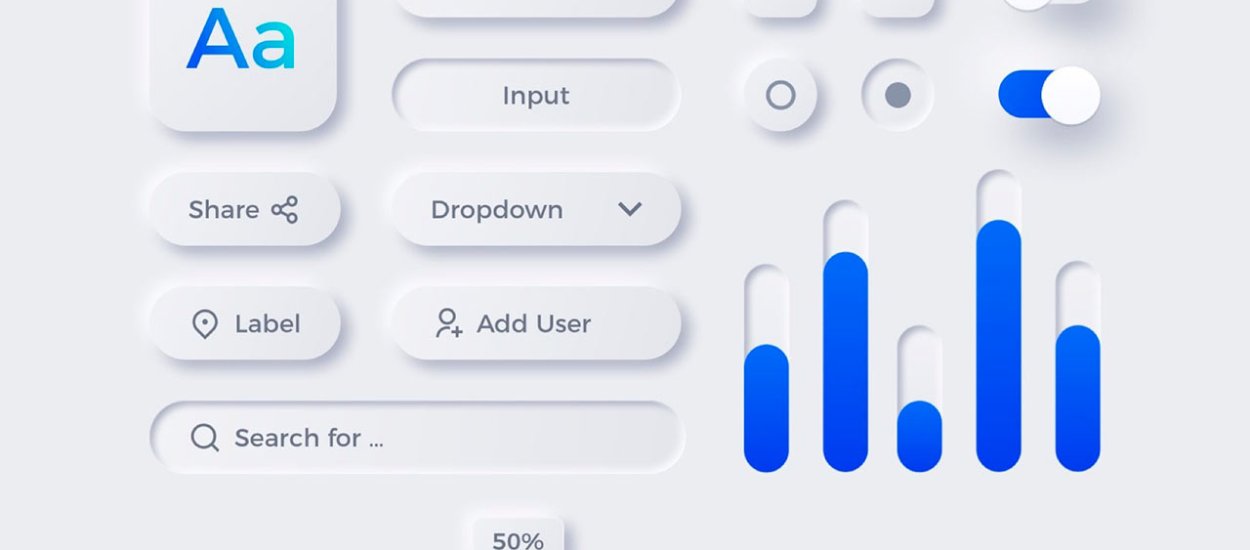
Od pewnego czasu coraz więcej projektantów stara się połączyć zalety obu tych styli. Efektem tych prób jest nowa filozofa projektowania o nazwie nowy skeumorfizm (neumorfizm). Jak sama nazwa wskazuje, jest to próba zachowania elegancji, lekkości i minimalizmu stylu płaskiego, wzbogacona o subtelnie używane elementy skeumorfizmu. Powrócono do nawiązań do fizycznie istniejących przedmiotów, takich jak potencjometry, pokrętła itp. Unika się jednak obecnego w starszych iOS fotorealizmu na rzecz klinicznego wyglądu, przywodzącego na myśl wizualizacje prototypów wykonywane w programach 3D. Przyciski zrobione według nowych zasad, dzięki przywróceniu głębi i cieniowania, wyraźnie pokazująnam swój status. Znacznie lepiej mogą wyglądać „żywe” elementy interfejsu, pozwalając na komunikowanie się przy pomocy efektów świetlnych.
Aplikacja Hilman Vintage Combo Synth
Zapoznanie się zprojektami, które zwolennicy tego stylu umieszczają na przykład w serwisie Dribbble, pokazuje drzemiący w nim potencjał. Nie należy jednocześnie zapominać, że równocześnie styl ten dzieli kilka wad klasycznego skeumorfizmu. Projektowanie poprawnego interfejsu wymaga znacznie większych umiejętności , aby odpowiednio zbalansować wygląd wszystkich elementów. Rozbudowane programy, które w Flat Design mają problem z czytelnością, zaadaptowane w prosty sposób do neumorfizmu staną się jeszcze mniej czytelne. Aby wykorzystać jego możliwości, należałoby przeprojektować całą aplikację tak, aby zróżnicować elementy UI. To z koleji może nie spodobać się ani twórcom istniejących programów ani konserwatywnym zazwyczajużytkownikom. Wydaje się więc, że trend ten pozostanie interesującą ciekawostką pojawiającą się głównie w portfoliach projektantów oraz od czasu do czasu w rzeczywistych produktach. Jest to tym bardziej prawdopodobne, że nie stoi za nim żadna duża firma typu Apple.
Poniżej znajdziecie link do:
- galerii w serwisie Dribbble, prezentujących projekty aplikacji w tym stylu,
- generatora elementów na potrzeby CSS
Microsoftu droga donikąd
Ze stworzonym przez siebie płaskim światem zaczął ostatnio walczyć też jego twórca i popularyzator, czyli Microsoft. Jego Fluent Design jest jednak bardziej próbą wizualnego oderwania się od porażki Windows Phone i Windows 8 niż prawdziwą rewolucją. Wprowadzenie elementów głębi, oświetlenia czy odwzorowania materiałów nie ma tam na celu zwiększenia komunikatywności elementów UI, przyciski zasadniczo dalej są płaskie a elementy systemu mocno uproszczone.
Jedyne co firma może w ten sposób uzyskać to większą spójność interfejsu w systemie Windows 10X. Jednocześnie, klasyczny i cały czas schizofreniczny, jeśli chodzi o UI Windows 10, „wzbogacony”o nie pasujące do kafelków nowe ikony wygląda jeszcze dziwaczniej. Sytuację uratuje zapewne nadchodząca śmierć Live Tiles, pozostaje pytanie, dlaczego nie zaczekano ze zmianami na gotowy produkt. Koślawy „erzatz” serwowany obecnie, już zdążył podzielić użytkowników.
Czy ktoś pokona Flat Design?
Poszukiwania nowych dróg projektowych są niewątpliwie ciekawe i ożywcze. Wydaje się jednak, że na chwilę obecną nikt nie znalazł rozwiązania, które mogłoby zagrozić dominującej pozycji płaskiego stylu. Wątpię, aby propozycja Microsoftu wyszła poza windowsową bańkę, a tam odniesie sukces tylko dlatego, że jest forsowana przez firmę mającą duży udział w rynku. Nie spodziewałbym się zbyt wielu stron internetowych czy tradycyjnych reklam odwzorowujących ten styl. Neumorfizm z kolei, jeśli miałby wnieść nową jakość, wymaga dużej rewolucji w podejściu do UI i wątpię, aby producentom oprogramowania chciało się wskakiwać do tego pociągu. Chyba że któraś z firm produkujących smartfony, zastosuje czujnik umożliwiający reakcję interfejsu na światło zastane, a efekt „wow” całości będzie na tyle mocny, że ta bezwartościowa użytkowo cecha, wywoła modę na tego typu rozwiązania. Jeśli miałbym postawić jakieś pieniądze, to Flat Design pozostanie z nami jeszcze przez dłuższy czas.
Hej, jesteśmy na Google News - Obserwuj to, co ważne w techu




