Uff, ten odgłos wydało z siebie dziś kilka osób, które od paru miesięcy razem z nami pracowało nad nowym Antyweb.pl. Uff, wreszcie ruszyliśmy. Dziś prezentujemy wam z dumą nową odsłonę Antyweb.pl. Budując ją przyświecał nam jeden cel: ma być smacznie jak... wróć to nie to. Ma być elegancko, kolorowo i ładnie na zewnątrz, ale w środku artykułu nic nie powinno czytelnika rozpraszać, tak aby mógł skupić się tylko na treści. Mam nadzieję, że to co widzicie wam się spodoba (na początek proponuję ze dwa razy odświeżyć mocno przeglądarkę poprzez CTRL+R).

Kilka słów o koncepcji
Postawiliśmy całego Antyweb od nowa. Nie było to łatwe zdanie, ponieważ przez blisko 10 lat było sporo rzeczy do czyszczenia, sporo wtyczek do przepisania, wywalenia itp. Wszystko stoi jednak na zupełnie nowej instalacji z przepisanym praktycznie całym kodem strony.
Koncepcja była taka aby nie stawiać wszystkiego do góry nogami, upiększyć to co najlepsze, a resztę pozmieniać. Zostawiliśmy więc kafle, ale w odświeżonej formie. Wbudowaliśmy w stronę główną prostą listę z najnowszymi, najpopularniejszymi i najbardziej komentowanymi tekstami, wyczyściliśmy kafle z zajawkami artykułów z zbędnych dodatków itp. Wszystko po to aby łatwiej konsumować treści i lepiej odnaleźć się na stronie głównej.
Kafle pozostają oczywiście responsywne, dopasowujące się do wielkości ekranu.
Co się zmieniło? Abstrahując od tego, że praktycznie wszystko, postaram się wymienić te najważniejsze elementy nowego Antyweb.pl
Strona Główna
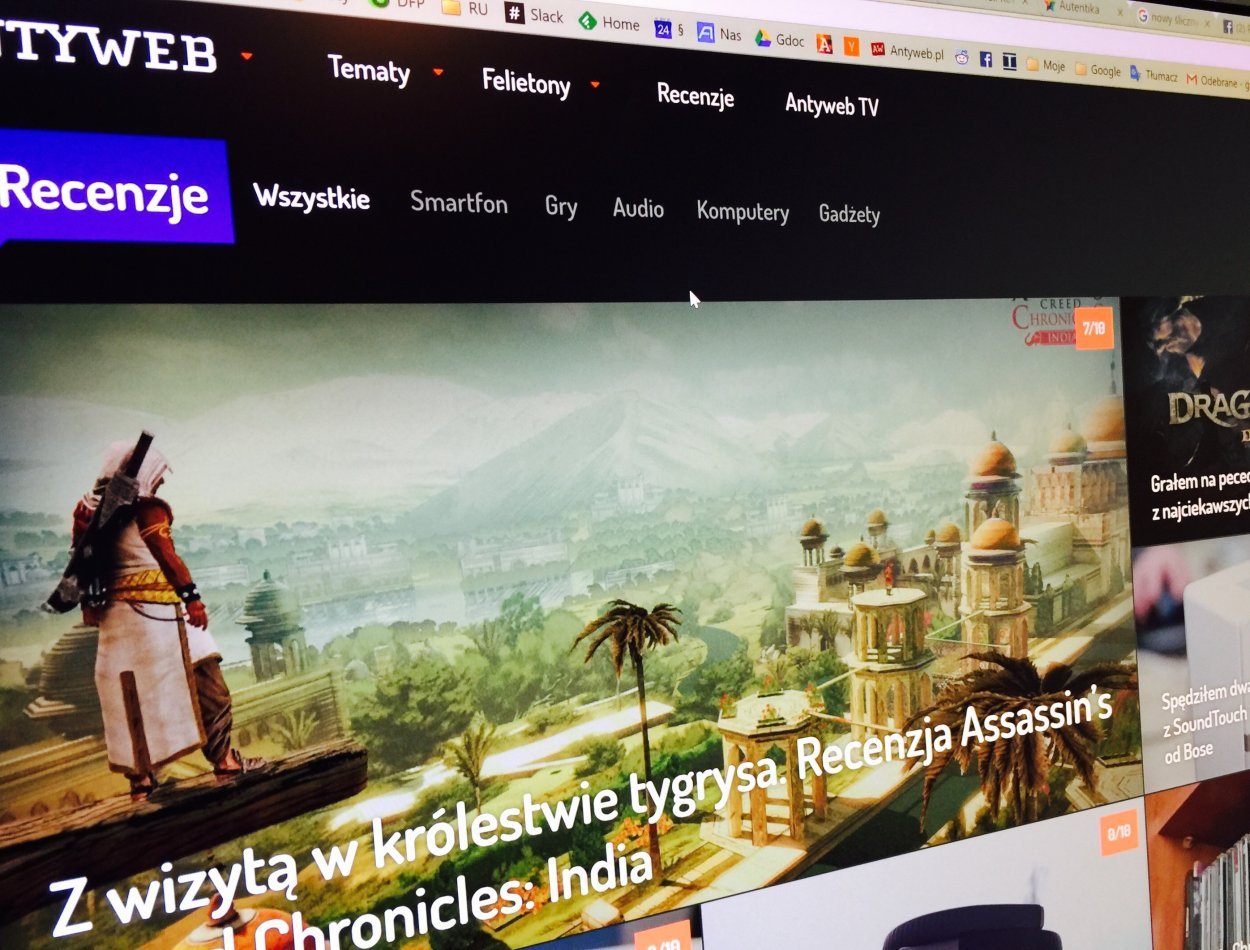
Główny stream, to chronologicznie poukładane ostatnie artykuły wraz z dużym sekcjami specjalnymi, które przecinają stronę na w całej szerokości. Sekcje te możemy budować na kilka sposobów, układając kafle w różnych kombinacjach - bardzo przydatne dla redakcji rozwiązanie. Szczególnie kiedy chcemy grupować tematyczne artykuły związane z konkretnym wydarzeniem.
Jak widzicie, mocno też wyróżniliśmy dwie konkretne sekcje, czyli Antyweb TV oraz Recenzje. Są to unikalne układy zbudowane specjalnie pod wideo i recenzje - elementy, które w serwisie technologicznym są bardzo ważne. Nadal chcemy intensywnie rozwijać wideo dlatego też, aż takie wyróżnienie.
Menu
Rozbudowaliśmy górną nawigację, eksponując naszym zdaniem najciekawsze z punktu widzenia czytelnika tematy. Wyróżniliśmy też felietony naszej ekipy, ponieważ to właśnie ta forma jest najbardziej rozpoznawalna, jeśli chodzi o Antyweb. W menu znajdziecie też odsyłacz do specjalnie przygotowanej wersji sekcji AntywebTV. Możecie tam przeszukiwać oraz oglądać nasze ostatnie materiały wideo.
Artykuły
Tutaj, tak jak wspominałem. postawiliśmy na czytelność. Odchudziliśmy stronę artykułu ze wszystkich zbędnych dodatków, eksponując w ten sposób treść jako najważniejszy element. Zbudowaliśmy sobie w nowym Antyweb kilka rodzajów artykułów, które mają dość nowoczesną, modułową budowę. Mamy więc, moim zdaniem, śliczne felietony bez zdjęć w nagłówkach, za to w stylistyce felietonu gazetowego. Mamy duże artykuły z dużymi zdjęciami, przepięknym galeriami, pływającymi zdjęciami i różnymi dodatkami do treści.
Antyweb TV
Sporo nowych elementów dodaliśmy, jeśli chodzi o Antyweb TV. Mamy przede wszystkim dużą, śliczna sekcję na głównej. Mamy nowy format wpisów, w których wideo wyświetla się na pełnym ekranie, no i mamy specjalną podstronę Antyweb TV, gdzie możecie przeglądać i oglądać nasze materiały:
Kategorie
Zbudowaliśmy też na nowo wygląd kategorii, tworząc w ten sposób osobną podstronę dla tematycznie związanych treści. Estetyczny wygląd pozwoli nie tylko zapoznać się z nowymi informacjami z danego tematu, ale również przejrzeć szybko ostatnio najpopularniejsze czy najczęściej komentowane teksty.
To co się nie zmieniło
To my...ja, nadal "emocjonalny" i czasem gburowaty (no dobra, zyskuję przy bliższym poznaniu). Grzesiek nadal będzie tym cierpliwym, nawet dla wszelkiej maści trolli, Tomek nadal będzie gwiazdą naszego TV (musiałem, wybacz), Paweł nadal będzie kręcił super najlepsze technologiczne wideo, Konrad z Jakubem zostaną do końca wielkim aczkolwiek obiektywnymi fanami Microsoftu, a Maciek cały czas będzie pisał kapitalne felietony i żartobliwe teksty
Zapewniam więc, że pomimo wizualnej zmiany Antyweb nie zmieni się, jeśli chodzi o swoja tematykę. Wprawdzie planujemy trochę poszerzyć zakres naszych zainteresowań, ale nie będzie to nic, czego wcześniej na Antyweb nie było. Cały czas skupiamy się na technologiach, jesteśmy fanami, graczami i gadżeciarzami. Kibicami nowych technologii, pilnie śledzącymi każde wydarzenia związane z tą branżą. To się na pewno nie zmieni.
Dziękujemy
Sami Antyweba nigdy byśmy nie zbudowali, dlatego serdecznie dziękuję: ekipie Autentika za cierpliwość, wyrozumiałość, za świetne podejście do pracy, za nocne godziny i nękające todosy, które cierpliwie realizowali. Hostersom, którzy utrzymują dzielnie Antwyeb, za mega pro konsumenckie podejście, za nocne rozmowy, brak nerwów przy wdrożeniu, za cierpliwość i niesamowity support.
Dziękuję też ekipie WhitePress, za audyt SEO. Boję się, co w nim znajdę, bo specjalnie nigdy się do SEO nie przykładaliśmy. Co ciekawe piętnować będą nas otwarcie i to podczas webinarium, które odbędzie się w najbliższy wtorek o godzinie 18:00. polecam się zapisać (sam chętnie obejrzę).
Dziękuję też Czytelnikom
Za to, że jesteście cały czas z nami, za wszystkie cenne uwagi, za również te mniej miłe, ale szczere itp. Dzięki wam ciągle się mobilizujemy do pracy, dlatego teraz też liczymy na waszą opinię o nowym Antyweb. Dajcie znać, co według was nie dział. Jestem pewien, że jest jeszcze mnóstwo rzeczy do poprawienia. Nawet gdybyśmy testowali serwis przez 2 miesiące i tak nie znajdziemy tyle, co wy w 30 minut. Wiem, że przed nami jeszcze optymalizacja, SEO i wiele innych rzeczy do poprawy, ale czekamy na wasze komentarze.
PS. Na nowym Antyweb czeka na was wiele ciekawostek i smaczków, które zapewne zobaczycie przy naszych najbliższych publikacjach. To, co opisałem powyżej, to tylko te kluczowe i najbardziej widoczne zamiany.
Hej, jesteśmy na Google News - Obserwuj to, co ważne w techu




